Google Page Experience Update: What it Means for SEO
When it comes to ranking factors and how to get your site on track, page experience is going to become crucial. This new factor is getting a core update from Google that’ll be tested over the coming year before it becomes the it-factor for all page results.
So, why is Google doing this? Well, over the past decade, they’ve done “industry research” and “internal studies” that prove the value of user experience. To be honest, no one in this day and age will put up with a slow website that looks like the 2000s never ended.
And so, Google is putting user page experience first with this update. Your site will have to be mobile-friendly, fast, and easy to interact with for you to rank.

What Is Page Experience?
Page experience is a new ranking factor from Google that emphasises user experience for page load speeds and mobile-friendliness. We all know that user experience is a significant factor for Google and that it has been moving towards improving how people use the engine since 2013.
If you didn’t… well, now you do.
Mobile-friendliness is a priority for Google as more and more people look up information on their phones and tablets. It wants to improve how people find things and get what they need.
So, will this be another Mobilegeddon? Maybe.
And, it’ll only roll out in 2021. The team is just giving webmasters time to improve websites to get the most out of the update when it comes. In fact, they’ll give another warning six months before it rolls out so that site owners can test again for page experience and readiness.
Page Experience Ranking
Google is constantly updating the “core” aspects of search to improve rankings. After the most recent May the Fourth core changes, the search engine’s “internal studies” and “industry research” found that people prefer sites with “great page experience”.
So, Google will build on this work and incorporate Core Web Vitals to metrics for rankings.
These vitals will be a “signal” to “provide a holistic picture of a user’s experience on a web page” through specific factors. I’ll get into those next.

Metrics/Signals You Need
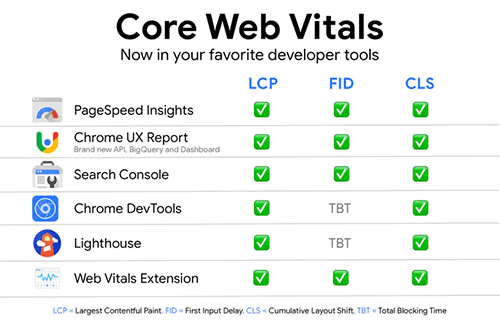
But how do you measure page experience? Google has five tools at the moment that are supposed to give webmasters a general idea of how their pages work for users. There are new tools on Search Console that combine some factors, but they’re still in Beta testing.
- Core Web Vitals
- Mobile-Friendliness
- Safe-Browsing
- HTTPS-Security
- Intrusive Interstitials
1. Core Web Vitals
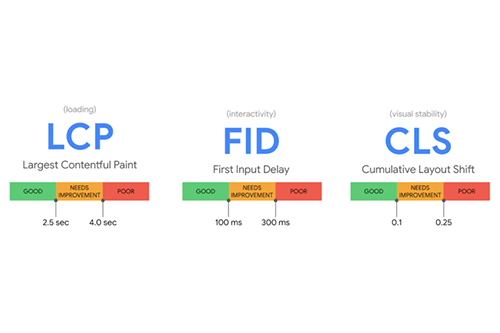
Starting with the new “vitals”, you can see these metrics on Page Speed Test. These will be used to begin ranking the UX of your site.
- Largest Contentful Paint (LCP) determines the “perceived load speed” of your page and “marks the point” in the timeline of when your main content is loaded. Optimally, this should be less than 2.5 seconds.
- First Input Delay (FID) measures the “responsiveness and quantifies the experience” that users could feel when trying to start interacting with your page. Ideally, this needs to happen within 100 milliseconds.
- And Cumulative Layout Shift (CLS) takes into account the “visual stability” of the page based on the “unexpected layout shift” in “visible page content”. To improve page experience, this should stabilize at 0.1.
So, these are considered “field measurable” because they are supported by lab diagnostics using “metric equivalents and tooling”. Each factor is dependent on the others and will be included in the report when the rollout happens. In total, you should be in the 75th percentile across all devices.

2. Mobile-Friendliness
Check regularly with this test to ensure that your site is scaling down on mobile and working correctly. Also, regular testing on this tool is vital if you’re updating your website frequently.
3. Safe-Browsing
All websites featured on Google have something in common. And, that is encryption to keep malware off of your site.
Malware is any form of malicious or deceptive content that could steal data from a user.
4. HTTPS-Security
Another security measure to ensure that your site isn’t being used to maliciously gain data.
All websites these days have a URL starting with “https://” to prove that they are secured from client to server, and no data goes missing.
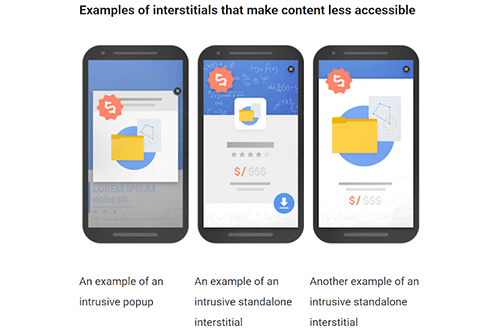
5. Intrusive Interstitials
Basically, this is a fancy way to say that your site is easily accessible, and no pop ups or ads are affecting how the person using your website is experiencing it. Pop up ads are particularly bad for page experience.
Bonus Update
Page experience will also affect top stories being featured in search. Usually, they emphasize Accelerated Mobile Pages (AMPs) because these load faster.
However, the new update will add factors to Top Stories that will allow any page to land on top. Still, pages will need to meet “Google News Content policies” to be considered by algorithms.
Side Note: Mobile-First
Side Note: in a previous blog, I went through the different types of mobile sites, and AMPs were preferred by Google in Mobile-First rankings. These are:
- Mobile Adaptive or Dynamic – these sites scale to fit screens.
- Separate Mobile Sites – .mobi, etc. sites that are separate domains with the same content.
- Responsive Websites – that scale to browsers.
- AMP – HTML combined with JavaScript to speed up a mobile version of your page through simplification of codes.
Any of these is fine to use, so long as it loads fast.

How Can a Page be improved?
Based on the tools being introduced, you need to work on the five aspects.
- First, use the tools I’ve mentioned to see where your page is at.
- Second, improve on the results and rerun the tests.
- Third, find ways to improve the visual experience of your site.
- Mainly by taking out any pop-ups that overshadow mobile content.
- Adding images and styling that’s clean and easy to interact with.
- Ensuring that your content is easy-to-understand by people who aren’t you (i.e. proofreading).
- Finally, by ensuring that your site features, like search, navigation, and content work on mobile and desktop through responsiveness.
Most Importantly
Improve your content to ensure that people enjoy visiting your site, and you’ll rank better for it. This can be done in preparation for the update and will just improve visibility overall for those changes you’ll be making.
Of course, some website owners are already doing this, so they’re benefitting from each new tool without knowing it. So, get ahead of your competitors and start enjoying those perks now.


