7 Best Tips for Creating an SEO Writing Template
An SEO writing template, or a writing style guide, might seem a little complicated to most content writers. After all, what’s the point in changing what you have? Well, some experts would argue that planning a site and content would make it more effective. In fact, the Rank Movers team have found, through trial and error, that an SEO writing template can make any website jump in clicks. So, should other sites be doing the same? In this blog, we’ll walk you through the basics of creating effective guidelines that anyone can follow.
From content and images to links and site structure, we’ve tested it all. Of course, there will be some growing pains, but your site could grow more effectively from it. But first, we’ll give you a small rundown on what is SEO writing and why you need to do it. Then, you can decide what to improve on your brand, mission statement, and search engine optimization (SEO).

What is an SEO Writing Template?
A writing template, simply put, is an outline for consistent content on your site. From an SEO perspective, it’s a way to stay on the right track in your rankings. For example:
When a site has multiple writers, they need to be on the same page and use the same styles. This means following the same type of tone, style and purpose intended. With a writing template, it’s easier to edit content to suit your site and make new content relevant.
In terms of visuals, it’s important to create a writing template for your content writers that include which images to use. When combined with guidelines for overall content, this can actually boost the appeal of your site. A good-looking site will have a lower bounce rate, generally speaking.
Why should I have a content writing template?
Well, if you clicked on a site that looks like a hot mess, would you stay on it? If you said no, I’d believe you. Remaining consistent with your site is the best way to maintain the content and the overall user experience. All of these ties back to UX, user intent and user interfaces. It will also add to the SEO-friendly relevance of your site for years to come.
Successful SEO-friendly Content Criteria
Writing templates generally include specific rules for:
- Writing content
- Where to place keywords
- How to create meta tags
- The overall tone and style of the content
- Purpose of the content
Some other helpful things to include in your SEO content template would be:
- Formatting for headings, images, links
- The styling of your site and how to upload a page or blog (CSS and HTML)
- How your site is organized with links
What You Need to Know about How to Write For SEO
If you’ve worked with established brands before, or just read through their sites, you might have come across a brand style guide. These templates define how and where to use logos, specific fonts, and even brand images. This always helps the brand ‘voice’ to remain consistent with consumers. For example, Coca Cola has very specific rules for their logos, content, and branding set out by their graphic designers.
If you didn’t know, they have two official brand guidelines. One is the original Coca Cola swirl font, and the simple ‘Coke’ on cans. While the original logo can be used with that classic bottle silhouette, the ‘Coke’ brand is never used with it. According to their guidelines, this cannot happen for any reason. What’s more, only the official Coke red can be used for branding. So, can you do the same for your brand? The answer is: yes, to a limit.
For a smaller company’s branding, multiple logos are a bit of a stretch. However, you can apply a little of this specificity to a site. An example would be setting a specific font for your first heading, and a different one for the copy and smaller headings. Keeping this across the entire site will be made easier with one of our steps below.

1. Find a Purpose for Your Brand & Website
First things first, you’ll need to determine the purpose of your site. If you’re just making content for the hell of it, you won’t get a lot of return visits. More importantly, you’ll be able to structure the site and content. Structure is the key to consistency in SEO content writing and marketing.
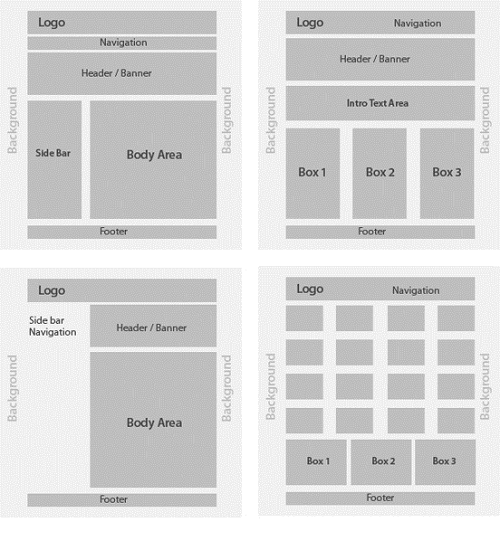
2. Consider the Layout & Structure of the Site
Once you’ve got a purpose, you’ll need to think about layout. Layouts are helpful for certain types of sites, because they guide users. Structure content in an easy to read format that flows with organic traffic and search terms.
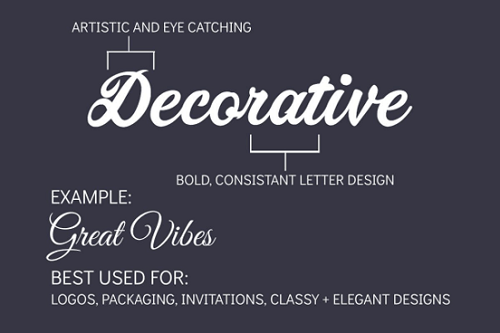
3. Pick Easy-to-Read Fonts & Headings for your Writing Template
Next, you’ll need to consider how the text looks and what you need it to convey. Whether your site is on a content management system or hard-coded, you’ll need to establish the following:
- Font sizes for:
- Headings (preferably no larger than 24px for H1s)
- Copy (no smaller than 14px)
- Font types that match your site’s purpose, e.g. decorative fonts might not match a bank. If your site has UPPERCASE headings, don’t add them when uploading, this an automatic styling feature.
- We also recommend considering your color palette at this stage to differentiate between headings and content.
4. Find Good Keywords through Research
Placing keywords in your page is vital to success. Organizing these and knowing where they go can boost the usefulness of your page or blog for search engine purposes. Here are the basic steps to include in your writing template:
- Start by researching and getting search volumes, then organize the keywords by volume.
- Then structure your page by the keywords and start with higher search volumes in your first paragraph.
- Add the same high-volume keywords to meta tags for search engines.
- Start with the big ones in both titles and descriptions.
- Keep adding keywords in the headings and use a lot of variations.
Check out our keyword blogs to get a little more help.
5. Choose or Photograph Images
Even if your content is the best in the world, you’ll still need images to keep people reading. Choosing eye-catching, topic-related images always makes your page more appealing. Always stick to a standard size when uploading. And, always keep your images relevant to your content. If you’ve got a lifestyle blog, or read one, you’ll know how unique photography captures interest. For a writing template, consider adding relevant keywords to your title and alt tags.
- When you have great images, you’ll also need to name them to match your content.
- That way, you’ll make search engines think your content is supported.
- Always remember to add alt text and titles for extra benefit.
For image sizes, stick to standardized formats. But for content images, stick to 500px width within the page. And for logos and thumbnails, we’ve found that 150px by 150px works best, or just 150px width. Resizing large images to these formats can also speed up your pages. What’s more, it can keep your site looking professional without a lot of upkeep.
6. Work on those links, links, links
Now that you’ve got everything in hand, it’s time to consider links. Linking between pages should not just be on a nominal basis.
- When linking, it’s better to organize your blogs and pages by topic.
- Adding links within these topics makes it more relevant.
- But you will need an HTML sitemap for general categorization and indexing.
- Organize the sitemap with your categories so that adding pages is easier.
- While organizing, we recommend indenting specified pages and linking only those with each other.

7. Learn some HTML & CSS
All websites are created with a little HTML & CSS. Knowing which tags to use and when to use them can help your writing template immeasurably. Creating rules for these elements can help to keep your site consistent for big tags, like menus, navigation and headings. For reference, here are some basic definitions.
- HTML – Hypertext Mark-up Language is the basic code of the internet. All websites need at least a little to be recognized and indexed. Learning the difference between tags can help you to avoid broken pages and incorrect structuring.CSS – Cascading Style Sheets are the styling for HTML pages. These ‘sheets’ define styling by classes (.css) and identities (#css). Classes can be applied sitewide, while identities are limited to one page.
HTML Guidelines
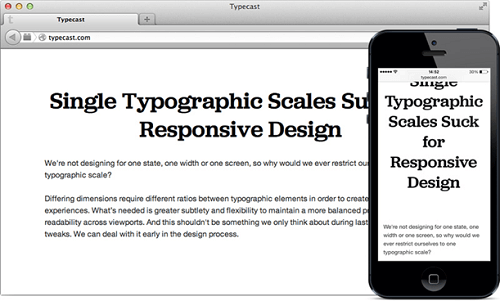
Most small sites add ‘in-line’ styling for their tags. This is not recommended, because it will slow down your site. However, special styling could be used on a single page. This is not recommended for every page, though, because you could lose track. Always remember that less is more. Mobile scaling is tricky in HTML.
Understanding HTML means knowing what these tags do:
- <html></html> encompasses the entire page.
- <head></head> defines the top section of the page, e.g. style sheets, scripts, schema, etc.
- <header></header> defines your navigation.
- <body></body> is where your content goes.
For these tags, always remember that you can have more than one set, or your site will break.

CSS Guidelines
A big benefit of CSS files is that you can style your site completely without adding ‘in-line’ styling. All you need is a main sheet, some classes, and correct formats to keep your site fast and stylish. These files can also be compressed for page speed. Always remember, you need a CSS sheet to have classes. Mobile scaling also works better in CSS thanks to media queries.
These are the main CSS class tags you’ll need to define.
- .h1 h2 h3 h4 h5 h6 {headings text size & color}
- .p {paragraphs & body text size & color}
- .img {image sizes and limits}
- .extras {other styles}
Always remember to define classes in your CSS, you can’t just copy someone else’s and leave out the styling on your side. If you work with a web designer or developer, try to use the right terminology when referring to code. Communication is vital to getting it right the first time. For further information, try visiting these sites and taking a course or two to get more confident with the terminology.
Content Management
If you use Content Management Systems like WordPress & Wix website templates, get familiar with their styling and where to add unique CSS. Sometimes, you can change the basic colors of the WordPress theme with the built-in functions, no CSS required. However, if you’re changing an older site, we recommend using a staging environment before changing the live site irrevocably. And always check if your content matches your template before publishing!
Sources
- 5 Stones Media Guide to Creating a Noticeable Site
- Search Engine Land’s Guide to Consistency
- Guide to Consistency in Writing
- Search Engine Land’s Guide for Copywriters
- Medium.com on SEO Styling
- Work Shop Digital’s Basic Code Guide
- Type Cast on Mobile Typography
Read our slideshow for more tips.


