How to Optimize a Website for Mobile in 2021
Optimizing your website for mobile is essential in this digital age. In a world with over 3 billion mobile users and only 1.3 billion people owning laptops or PCs, optimizing your website for mobile will mean more traffic.
This article takes you through the top 10 tricks to win mobile SEO in 2021 and probably beyond. Start reading and ranking by scrolling below!

What is Mobile Optimization?
The goal of mobile optimization or mobile SEO is to ensure a website is accessible from different mobile devices and screen sizes.
This means that all technical elements of your website must be mobile-friendly, including the content, the structure, and the architecture. If not, search engines will not rank your website highly. But it needs to be acknowledged that keywords, competitive analysis and backlinks do contribute to a website’s ranking – mobile SEO is just more technical in nature.
Mobile SEO vs Mobile-First Indexing
Mobile-first indexing has been the default for Google for some time now. For any new website added to the internet after 1 July 2019, Google uses its mobile version instead of the desktop version for indexing.
The search engine announced that it would go 100% into mobile-first indexing by March 2021, removing all desktop-only sites and images from its index entirely. And this is why webmasters need to optimize their websites for mobile now more than ever.
10 Best Practices for Mobile SEO
If your desktop site is already well-optimized for search engines, there are just a few things that you need to consider when you optimize for mobile while thinking about Google’s mobile-first indexing update.
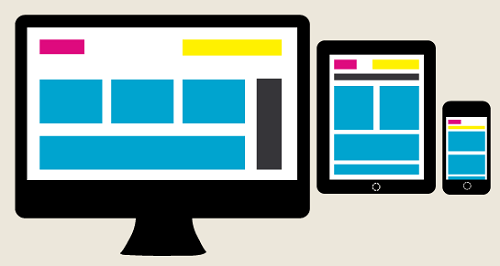
1. Have a responsive web design
When you use a responsive web design, your web pages will adjust to any device and screen size. So, its flexibility makes it beneficial, and as a webmaster, you won’t have to create multiple versions of your website to fit different mobile devices.
However, if your website is responsive already, mobile-first indexing should not have much effect on your website’s rankings. But if not, you can use various website design tools to assist you with developing a responsive design.
2. Maximize your site’s page speed
 Website page speed is a direct ranking factor in the search engine algorithm. If your site is slow, this will negatively affect your rankings by increasing bounce rate and reducing dwell time. Loading, interactivity and visual stability are the three core web vitals for providing a good search result.
Website page speed is a direct ranking factor in the search engine algorithm. If your site is slow, this will negatively affect your rankings by increasing bounce rate and reducing dwell time. Loading, interactivity and visual stability are the three core web vitals for providing a good search result.
Webmasters can use the Google Page Speed Insights or other tools to measure the speed of their websites and ways on how to fix them.
3. Keep your meta title and description within character limits
Your meta title and meta description are the first things web users see before clicking on your web page. So, your job as a webmaster is to avoid having them cropped at all times.
This is true for mobile SEO like it is for desktop. The character limits are tied to the type of device that displays them. For instance, the description maximum for desktop is 155, while for mobile, the limit is only 120 characters.
The best practice here would be to keep all the important information within those limits to make it visible for web users on SERPs.
4. Check your content
It is pointless to create content if nobody can see it. For this reason, your site visitors need to be able to read your content. There are two ways to this; make your content easy to see on any device without the user having to zoom in, and just don’t hide your content.
Hiding content does not only hurt your user experience but may have Google thinking that you are cloaking your content, which is a guideline violation and may affect your rankings.
You also want to make your visual content such as images and videos of high quality, high resolution and a supported format on mobile. Neither of them should look too small when viewed on a mobile screen.
Your videos should also be easy to find on the page without having users scroll down endlessly, and it also needs to have relevant tags.
5. Analyze your structured data
The use of structured data should be handled the same way on mobile as it is on desktop. If you have chosen to use it on your desktop, you need to ensure that it present on your mobile site as well, and both need to be identical. Rich mobile snippets are likely to stand out on mobile because of the limited screen space.
6. Embed videos instead of uploading them directly
Embedding videos on your website rather than hosting them directly has many benefits. First, embedding your video using a third-party site like YouTube will not slow down your page. It is also easier to embed videos on WordPress than to upload them to your media gallery. Simply paste the video URL on your blog post to share it.
When you have your video on YouTube rather than your website, you are increasing visibility and, most probably, more traffic. YouTube is the number one most visited site.
Embedding a video also allows better video quality optimizations, as YouTube or Vimeo are created specifically for that. This means your viewers can choose if they want to view your videos in HD or lower resolutions.
7. Break it up with some white space
Nobody likes a cluttered website. Let alone if you are using a smaller mobile screen and your finger to navigate. This is why as a webmaster, you need to leave some space between interactive elements to avoid your users accidentally tapping on something they don’t want. Also, write short paragraphs to make your content easy to digest.
A better design makes a better user experience. The more web visitors are comfortable on your site is, the more they are likely to stay.
8. Check your pop-ups and ad placements
Having an advertisement or any random pop-up when you are trying to read something or navigate through a web page is annoying. So, as a webmaster, it is important to keep in mind where you place your ads, as this can affect your mobile page ranking.
Use your pop-ups wisely by making them less intrusive and by making them smaller, as mobile screens have smaller spaces.
9. Choose HTML5 over Flash
Currently, Flash is a bit outdated and may not be available on your users’ phones, so they won’t be able to enjoy the features of your website. HTML5 is a better alternative because it is compatible with all mobile devices and allows you to create special effects.
10. Fix existing errors
 Technical errors can keep search engines away from your website. Broken links, invalid URLs, duplicate content and issues with your meta tags can have a negative impact on your rankings. That is why it’s important to fix these errors.
Technical errors can keep search engines away from your website. Broken links, invalid URLs, duplicate content and issues with your meta tags can have a negative impact on your rankings. That is why it’s important to fix these errors.
There are different tools that you can use to identify issues with your website, including Screaming Frog, Website Auditor and SEMrush. An error-free website with good content and links can give you better rankings!
Final Thoughts
Mobile SEO is simply ensuring that your mobile friendliness is at top-level while meeting search engine standards.
The best way to approach this is by making sure that your site serves your mobile users exactly the same content you have on the desktop version. Consistency is key.
While some websites may have separate URLs for their mobile version to make this process easier, some advice against it, and so do we. But, it’s different strokes for different folks – so choose what you think works better for you!
Download our presentation on How to Optimize a Website for Mobile in 2021.