How to Use Alt Text to Boost Your Rankings
Alt text, or alternative text, is the description of an image’s appearance and function on a webpage. It is used in the HTML code of the image along with its HTML tag. Alt text for images plays an important role in enhancing the user experience of visitors to your site and helps search engine crawlers.
In this topic we’ll be exploring what alternative text is, why it is used, the importance of including it, and how to write image alt text.
What is Alt Text?
Alt text or alt description, is the description of what appears in an image on your webpage. It also provides context and explains its function. It is found in the HTML code of the page.
Alt Text for Images
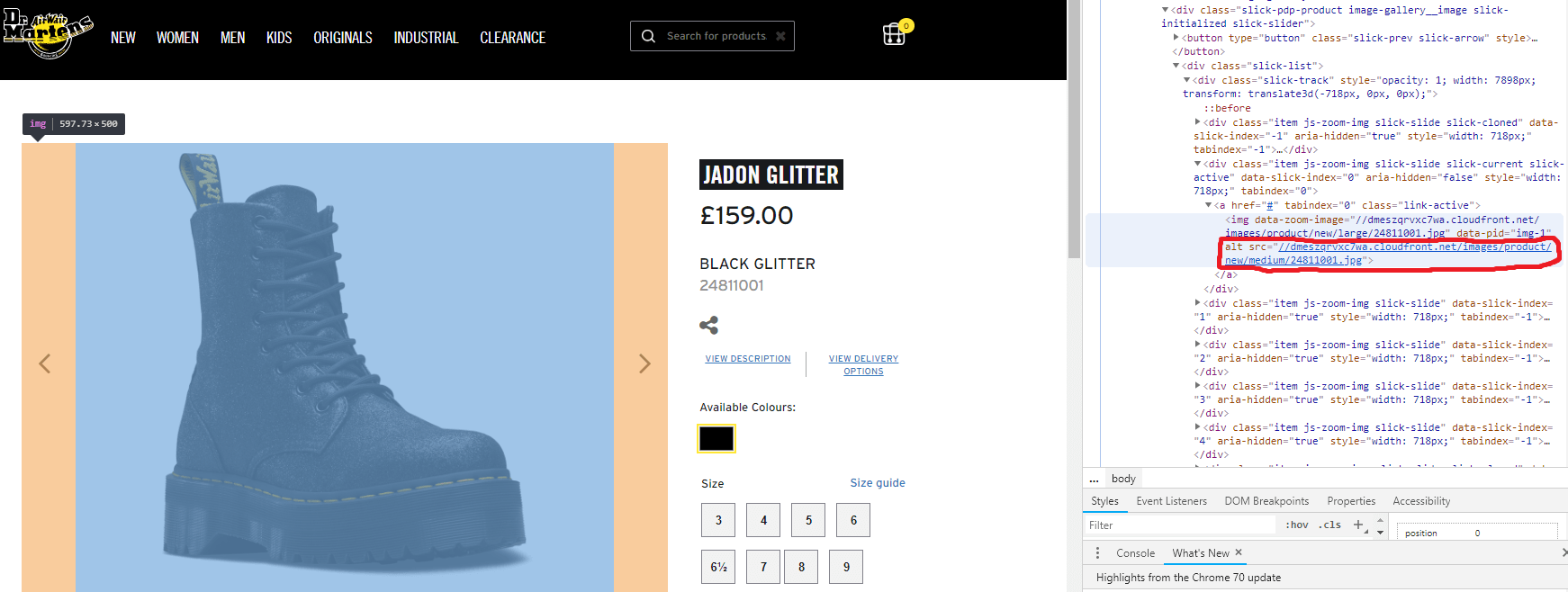
In our content management system (CMS) WordPress, the alt description is inserted in the Alternative text box under the Caption box. It is attached to the image’s HTML tag on a webpage.

Why Use Alt Text?
Alt description has three functions on a webpage.
- Its primary objective is to make the website accessible to visually impaired users. Screen readers read the alt text to the user, describing the image on the screen.
- If an image file is broken or fails to load due to poor internet connectivity, for example, the alt description will be displayed in its place.
- Image alt text helps search engine crawlers properly index images by giving better image context and description.
- Alternative text for images can also indirectly impact your SEO ranking. Bots use alt descriptions to identify images and pick up on relevant keywords. Leaving it up to the bot to identify the image can result in it ranking for the wrong keyword or not ranking for it at all.
In this image below, a bot would read it as a black boot.

What alt text will help with is identifying the image as not only just a black boot but also a black Dr Martens ankle boot with flowers, which is a keyword we would want to rank for. Using alt text for images helps the crawler pick up specifics about the image.
Alt Text Codes Example
For the above image, the code would be <img src=“dr martens black boot .png” alt=“dr martens black ankle boot with off white flowers”>
How to Write SEO Alt Text
There are eight basic alt text best practices to observe when writing SEO optimised alternative text for images.
- Be as specific as possible: alt descriptions are there to describe the image to those who can’t see it.
- The maximum character count is 125 characters: the alt text can be shorter but this is the most screen readers will read.
- Include your focus keyword: use the alt description to signal to search engines that your page is highly relevant for a specific keyword. Try to include it in at least one of the images on the page.
- Avoid keyword stuffing: Google’s bot will deduct points if your alt description is stuffed with keywords. But you can get away with a poorly written alt description. Focus on writing a descriptive alt tag that gives context and includes the focus keyword.
- Don’t use images to replace text: avoid including important content in images, such as infographics. Bots can’t read these and therefore can’t pick up the keywords. If you have to use something like an infographic, explain what the content of the image in the alt description.
- There’s no need to put “image of” in the alt text.
- Use the <longdesc=“ ” tag if the alt text is longer than 125 characters.
- Form or call-to-action buttons: if the webpage has any call-to-action or form buttons, include an alt description that explain what the button does.
How Do You Add Alt Text to an Image on WordPress?
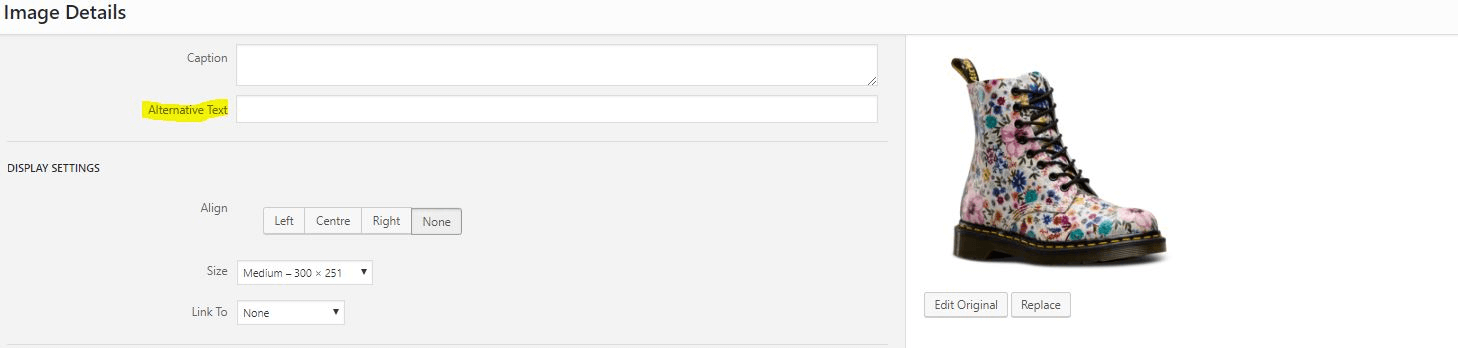
- When uploading an image, on the right-hand side there are boxes.

- Fill in the description into the Alternative Text box

- Once uploaded and inserted into a page, the HTML tag will look like this.

Alt Text Examples

This image is going to be inserted into a page on the latest floral Dr Martens boots for spring. The focus keyword is “floral Dr Martens”.
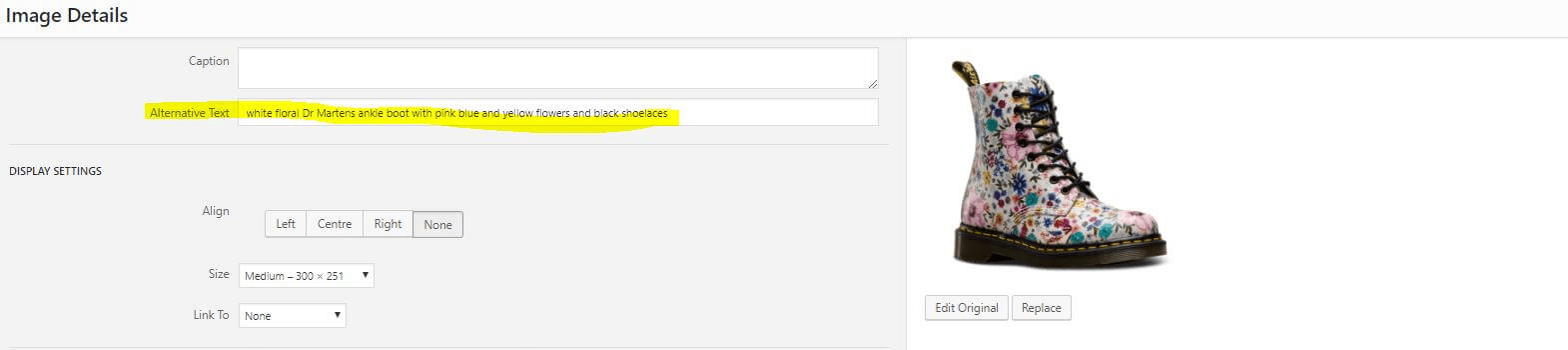
An ok alt description would be: <img src=“dr martens pink boot .png” alt=“floral Dr Martens”
A better alt text would be: <img src=“dr martens pink boot .png” alt=“pink floral ankle Dr Martens boot”
The perfect alt tag is: <img src=“dr martens pink boot .png” alt=“white floral Dr Martens ankle boot with pink blue and yellow flowers and black shoelaces”
The alt description is 88 characters long (including spaces), describes what is in the image, and includes the focus keyword “floral Dr Martens”.
In Conclusion
Alternative text plays three vital roles for a website. Firstly, it is there to enhance the user experience of those that use screen readers so that they know what the image on the page is. Secondly, it helps search engine crawlers index your images. Finally, alt descriptions are another opportunity to help with your SEO ranking by signalling to bots that your page is relevant for a specific keyword.
When writing alt tags, be specific in your descriptions, keep them under 125 characters, include your focus keyword even if it doesn’t read well, and avoid keyword stuffing.
TL:DR – When doing alt tag optimisation, use our handy guide to help you. Download our brief Powerpoint on Alt Text.