How to Use HTML Tags in SEO for Ranking
SEO stands for Search Engine Optimization – SEO optimization. it’s a set of techniques used to position a site among first search engine results. In consequences, the best-positioned sites will be more visible to potential visitors.
The Internet is filled with different strategies on”how to seo website”, “use seo codes” or “make search engines fall in love with your site”. And among these strategies, we have HTML tags.
What are HTML tags in SEO?
An HTML tag is used in SEO to structure the placement of text, images on an Html page.
To better understand HTML TAGS, let’s break it down:
- HTML means Hypertext Markup Language. It is a language most webmaster or copywriters use to create web pages.
- HTML elements are represented by the tag.
- A tag is an extract of code (HTML code tag) also known as “angle bracket” or “source code “which dictate how the content on your web browser should appear. They start with < and end with >

This might look frightening, but it is simply not!
First of all, it is not for your pretty eyes, but it is meant for search engines such as Google.
As these source codes provide information to Google regarding what your website is all about.
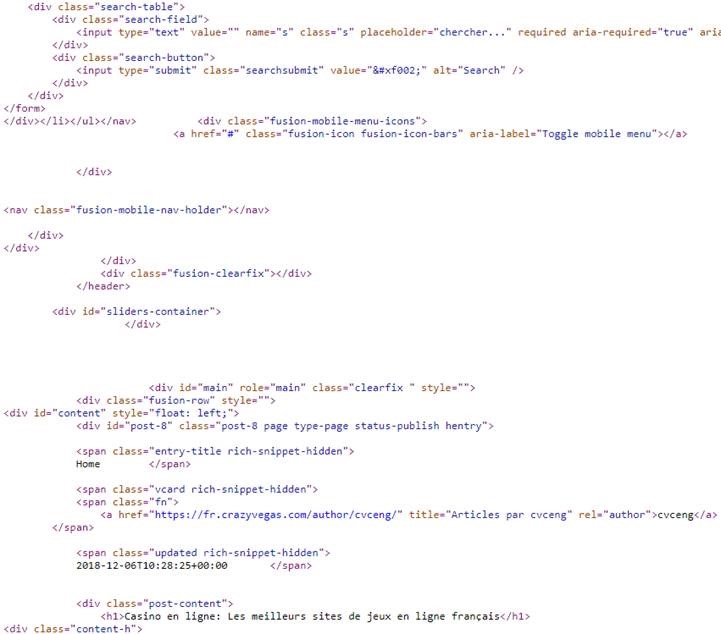
How to view page source
To view your site source code on your pc:
Just press CTRL + U

Html tags list in SEO
Below is a couple of Html code (tag) mostly used in SEO. This HTML tags list should become your new friend because it will help you with the use of html for seo optimization.
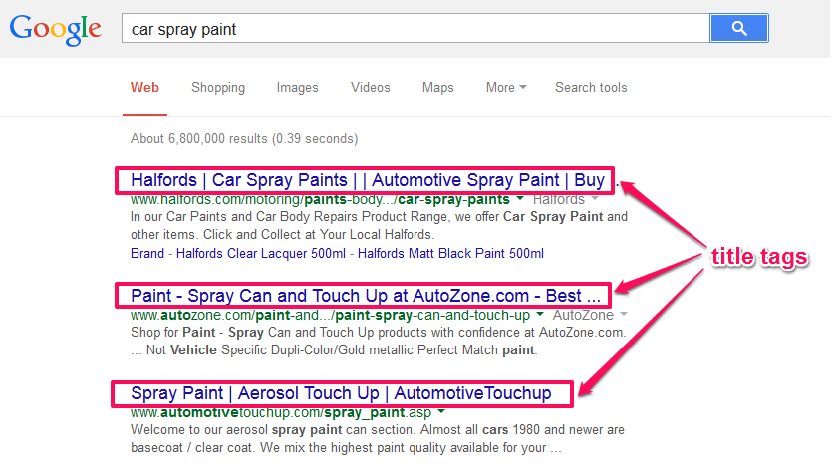
Title Tag:
What is a title tag?
A title tag is a salient component of a web page and is one of the many factors that can increase the ranking of your website. It is the first thing a copywriter should focus on before the rest of the content. An HTML title tag must absolutely contain the focus keyword of the page because it is the most seen by readers (the reason why they clique on your page after a search) and the headline search engine will display and crawl as most valuable. Indeed, search engines use your title tags to establish the topic displayed on your website.
Why is “title tag” important in SEO?
Title Tag is important as it is the first thing that internet users will see on their search results pages. Title tag can also be referred to as “Meta Title” or “SEO title”
<title> My Page Title</title>
Copywriters have a tendency of keyword stuffing their title tag in order to have better rankings. This should be avoided as it will have the reverse effect as you will see your website rank drop drastically and not even be picked up by search engines.
It is good to know that sometimes Google might display another title tag deliberately from the one you have initially used. Find below the reasons of why Google can take such action voluntarily:
- The title tag contains too many keywords
- The title tag is not relevant to the query
- Social Media have their own title tags such as Facebook and Twitter. Using alternatives titles to define those networks, search engines will ignore your title tags and will automatically use the social media ones.

What are Meta tags in HTML SEO?
It is a tag HTML or meta tag. It is another important text located under your title tag. The reason why meta tags are important is because it describes what your page content is about. In order word, the meta tag is your SEO description, the paragraph below your html title tag. A well-optimized meta description will be beneficial for your website to have better chances of ranking.
Internal and External HTML links tag
Those are HTML tags in SEO that can be defined as a hyperlink <a> which link a page to another page. To indicate the destination of the link, the href attribute is one of the important components of the <a> attribute. See example below:
< a href=”https.siteexample.com”>Anchor Text</a>
NoFollow Tag
Nofollow is an HTML attribute value that is used to tell search engine crawlers that a hyperlink should not affect the ranking of the link target in the search engine index.
<a href=”example.php” rel=”nofollow”>example</a>
HTML image tag
It is defined as an attribute which replaces an image by text where the image cannot display properly. It is also called Image Alt Tags
The alt attribute gives alternative data for an image in the case where the connection dropped or an error with src attribute and also when the user is using a screen. Also it gives you authority and ownership of the image on search engines.

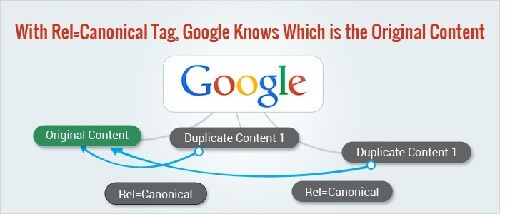
Canonical Tag
It is an HTML element that is mainly used by webmasters for the purpose of avoiding duplicate content issues. The “canonical URL” is identified as the preferred version or even as the original source of a webpage.

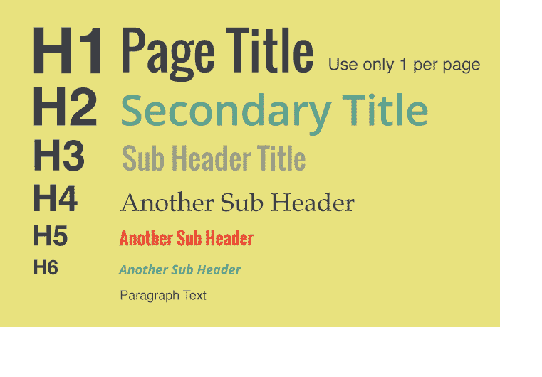
Html Header tag “HTML H tag”
Those are important HTML tags used in SEO for optimization. They are also known as headings tag by webmaster and copywriter.
HTML has 6 different heading tags (h1, h2 to h6). They communicate to the search engines what your site or page is about. It will basically tell the engine that the content under your heading tags is more important than the rest.
However, these tags have a level of importance ranging from H1 being the most important heading tag and H6 the least. Thus, your content needs to start with an H1, then H2, H3 and so forth. They will help you support the overall theme or purpose of the page.
QUOTE: ‘We do use H tags to understand the structure of the text on a page better, John Mueller, Google
H1: What it is?
An H1 is an HTML TAG used in SEO, which indicates the topic of your page, what your content is all about. It is also the most important heading of your website, document …. Depending on what you are writing.
H1s are always the most noticeable content on your page, and the content under H1s are the most read of all content on the page. They must include your focus keyword (one or ones that thoroughly relate to the page title and is relevant to the content.
The H1 is your starting point; it helps you define the other heading tags.
For Example of html header code
<h1> history of roulette </h1>
What is an H2?
The H2 tag is a subheading of the H1. It is the continuation of the H1. You gave the big picture in your H1, and now with your H2, you develop or break your story down.
<h2>the role of Blaise Pascal in the creation of roulette</h2>
The H3
Your H3 is the subheading to your H2s and so on. The rest of the Heading tags follow a top-down hierarchy.
How to use the H1, H2 AND H3 TAGS…
It all depends on you, what you want your reader to know. Thus, you can put as many as you want or as few Headings as you wish. Nevertheless never skip headings by going from an H1 to an H3 directly.
In addition, there is no requirement to use all six headings available. Most of the copywriter or pages will go from H1 and stop at H3.
Take note that a great post should contain
- one H1 tag,
- A few H2 tags as titles of the different paragraphs or part of the article,
- And some H3 tags scattered in a group or list headings if required.
What about the H4, H5, H6
If they are part of the HTML tag family, it is because they are also important to your content.
Why do we say that they are less important?
It is because most visitors are more likely to read only sixty percent of the content before leaving a page (slate.com). It is about your H1, H2 and H3.
However, using an H4 is useful if your text is longer than a 1,000 WORDS and you wish to improve your page structure or add some section.
Some sites are even using H4 for sidebar and footer headings. They will include in there, keyword with less volume.
Make sure to always follow the hierarchy:
- H3 before H4 and H4 before H5 etc.
Tips to write perfect HTML Header Tag
Perfect H1
- Use only one H1.
- Your H1 must describe the subject of your site or page.
- Make sure it is related to your Meta title and description
- Make your H1 stand out with great font size and font style in bold
- Your h1s must provide a good user experience (answer user queries)
- Use a focused keyword in your H1.

Perfect H2
- Put H2s sparingly. Don’t spoil your content with H2s.
- The more H2s your page has, the less useful they are.
- Use a font size that is smaller than H1 font size
- You can use the same font style as H1
- So break it in H3
- Make sure that each H2 you use, serves as a subheading for about 100 words of text.
If your page is 800 to 1,000 words long, 4 H2s will be enough.

What is the best length for the HTML H1 to H6 heading elements?
There is no requirement for the length of the header tags. They can be short or a little bit long. But the sake of user experience, do not make your header to look like a paragraph.
In conclusion
Don’t just throw in whatever content you want into these headers. It’s important to put your header tags with long-tail and short-tail keywords. When the search engines will crawl your website, they will pick up on the headers and recognise the keywords you are using as important. Also:
- Your header tags must be grammatically correct and readable
- You should not keyword stuff your H1, H2 AND H3 because Google will identify it and think that you are trying to manipulate them (it is black hat)
Most importantly, do not think that you can insert your headings tags anywhere and see results. They need to be used in a proper order starting with your H1.