Meta Tags for SEO: Why HTML Metadata is Important
Meta tags are a form of metadata used by search engines like Google to index your page or website. Most content writers are probably familiar with metadata properties like a page title and description. However, most will be remiss in naming other attributes needed. For example, language, location, or even what your site is meant for. So, what meta tags should content writers focus on, and do they need to be updated?
In our experience, there are roughly five meta tags that should be used for Search Engine Optimization. These tags are:
- Title
- Description
- Location & Language
- Character Encoding/Content Type
- Author and Copyright
These tags will be a good jumping-off point for any website, so long as they are relevant. Staying relevant is a significant aspect of ranking on search engines, and maintaining your meta attributes can help. Of course, there’s no sure-fire way to rank these days, so doing everything possible can help in the long run. With the right set up for metadata, content, and research, the rest should follow.

What is Metadata on a Website?
For the most part, metadata is confined to Meta Tags in SEO. The “Meta” in Meta Tags is self-explanatory. The tags refer to standardized data names used across the web. All web pages use the same data to keep everyone on an even footing. That’s why we use HTML (Hypertext Markup Language), XML (Extensible Markup Language), CSS (Cascading Style Sheets), and JavaScript universally.
In terms of metadata, these programming languages make things easier for browsers to display websites and relevant information. Search engines use metadata to find search results that are useful and rank them accordingly.
What is a Meta Tag?
In essence, sites use metadata properties (or tags) to give search engines relevant information for display and other vital features. Such as the type of search results (Website, target location, site URL, and site name). These are never displayed but will mark your rankings for different search engine locations to make it more relevant. According to GoDaddy, this is what meta tags do:
“A meta tag is an HTML tag containing information for search engines about a specific website. Meta tags contain keywords or phrases, alerting search engines of a website’s content to be included in search results for users requesting related information.”
– https://za.godaddy.com/help/adding-meta-tags-to-your-website-6548
Where do Meta Tags Go on a Webpage?
Every webpage starts with three sections in HTML, the <head> property, <header> property, <body> property, and <footer> property. Every website needs the <head> and <body> properties to function.
All meta tags are added to the <head> property to define the page and what it will do. The <head> is the top of the page and will be relatively the same for every webpage because that’s where your website information goes. This including the styling sheets and other encoding needed to make your website functional and aesthetically pleasing. We’ll get into how they’re set up later.
How do I Find the Meta Tags on a Website?
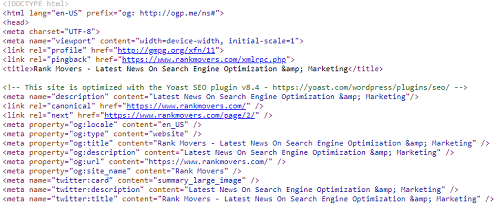
On most browsers, there is an option to right-click and open the source of a webpage. If you have a good setup, the tags will appear near the top of the page in the <head> section. These will define your page title, description, and website name. These are standard tags that can either be added with Content Management System (CMS) plugins or in the hard-coding. Here’s an example from our website:

Essential Meta Tags for SEO Purposes
We all have to start somewhere, and the best place for SEO is with the basics. In our list below, we’ll walk you through the important meta tags you’ll need. These can be changed to suit the purpose of your site, so don’t feel bad if they’re not there. These can be added at any time should the need arise and be updated accordingly.
Page Title Tag
Titles are unique descriptors SEO specialists set for search results. The importance of claims is that search engines don’t replace them when finding answers to queries from users.
Making a title similar to your first heading also improves user experience, because users will know that they’ve reached the right page.
Best practice is to use keywords relevant to the most popular search. This is the highest search volume keyword you can find and an appropriate synonym. Using words like “best”, “ultimate,” and other such keywords also lends more relevance to your page. Keep it under 60 characters to ensure visibility.
Page Description Property
Descriptions are also used for search results. However, they can be replaced if you don’t use enough relevant keywords for the search you’re aiming for. Descriptions are meant to describe your page. But you should never give information away, or you won’t get clicks.
These tags are meant to encourage users to visit your site. Best Practice is to give your search keyword and words like “find”, “full list of…”, etc. while meeting the character count. Always include a “click” phrase like “click to find out more”. More is more if you reach 155 characters.
Keyword Meta Tags
Meta Keywords used to be the only way Google knew what your page was about. For example, you could set this page for “how to use meta tags”, “meta tags”, “meta properties”, etc. You’re probably wondering: ”Does Google use meta keywords?”
In short, no. However, it does use Meta Tags like the title and description to make search snippets. Google stopped using meta keywords a while ago when they updated the algorithm and bots. Google used to like meta keywords because it placed emphasis on what the page was about when the algorithm was first introduced to help people find what they need. In 2020 and beyond, the bots read the page anyway and see if your page is helpful to your market with natural language understanding.
Standard Character Encoding
Character encoding is important for SEO developers and bots to give a full picture of your content. Usually, this is defined as “<meta charset=”UTF-8″>”. All this means is that you are using text primarily for your content. When setting up a website, this is done by either your CCMSor a developer for an encoded site.
This tag is important for sites to allow it to load properly in a browser. Leaving it out will impact the overall look of your site. For our purposes, we’ve tagged the website with “<meta property=”og:type” content=”website” />”.
There are other tags you can insert instead like:
- <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
- <meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″>
These combine the encoding with your website type.
Author & Copyright
For many sites, using the author tag might seem a bit pointless. However, if you run a blog site, it can be helpful to users. Many websites use author tags to differentiate content, especially on reviews. This is part of schema definitions, which Google loves at the moment. Your site’s name can also be in the author tag if you want to keep things simple.
Language Tag Specified
Language tags are important for SEO, especially in markets like Mexico (es-MX), France (fr-FR), and different English-speaking countries (en-US). These Meta Tags can also add more relevance to your location mentions. I’ll cover that next. Language tags are also helpful if you target more than one market to keep your domains separated. This sometimes doesn’t work on search tools, but it’s still vital for site management.
Geo-location Tag for Site Tracking
Location, location, location. Just like placing keywords, referring to your geo-location in meta tags will help you show up in the right Search Results for your target market. When your location matches your site domain, it also keeps things organised for bots. You can either insert a location tag, or rely on your language tag to be the referring information.
Search Robot Tags
Robots are what search engines use to crawl your site and assign it value. When you’re setting up a website, these will tell the bots what to do with the content on your site. If this tag isn’t present, the default for bots is to index and follow.
These tags are linked to a document in your site folders called “robots.txt”. Defining which links to follow is also helpful on your website. Still, if you’re happy with bots crawling every link, this is not essential.
Schema Metadata Additions
Schema is not a meta tag, but it is a form of metadata properties that define products, reviews, and other things we search for. While Schema can be added manually, it’s better to use a plugin if you can. As one small mistake can make the entire thing useless. Thankfully, there are also generators for hard-coded websites that can make things easier. So, test out some site naming or review schema and see if it helps.

Meta Tags You Might Want
Depending on the intention of your content or what you already have, there are some meta tags available to boost your impact. Our favorite is social media tags and settings for sharing any links. These can dramatically improve site visibility as well.
Social Media Specification
Twitter and Facebook tags can be helpful if you share your articles a lot. They’re not exactly required, but it can help your search results and clicks. Similar to search engine page results, these are displayed like snippets on social media. These tags will display your title, description, a featured image, and your URL prominently when shared. Tags to include would be:
- <meta name=”twitter:card” content=”summary_large_image” />
- <meta name=”twitter:description” content=”Latest News On Search Engine Optimization & Marketing” />
- <meta name=”twitter:title” content=”Rank Movers – Latest News On Search Engine Optimization & Marketing” />
Specified Search Robots
Once upon a time, this tag was useful for specific search engines like Google and Yahoo on what to do with your site. These days, this is done automatically, so it’s not exactly necessary or helpful. So, this doesn’t need to be included.
Forced Page Refresh Tags
This tag can be used to redirect users to a new URL or update the page within a predetermined time of someone clicking on the page. These days, we just use status code 301 redirects in HTML because it’s simpler to set up and navigate for your user. Moreover, using this redirect is just wasting time because Google is not a fan of doing this. They want simple pages that are helpful to people.
Site Verification Meta Tags
Verification can be tempting, but it’s not helpful to website owners. It may sometimes be necessary if your other site verifications aren’t loading or accepted, but it’s another time waster. Search engines like Google prefer DNS verifications, external files, or using an analytics account. Meanwhile, Bing still only allows XML files or a meta tag. It’s recommended to go with the XML file where possible.

SEO Meta Tags You Don’t Need
As always, on the internet, some things go out of use. These meta tags were once fairly common, but have since fallen out of favor with search engines. So, skip them if at all possible.
Bot Control
- Bot Revisit After– This tag was meant to force bots to come back to your site after a predetermined amount of time. Unfortunately, no major search engine allows this anymore. Thus, it doesn’t work.
- Expiration/Date – Here, “expiration” is used to note when the page will expire and be removed. And “date” is the day the page was made. If any of your pages are for a time-limited campaign, just remove them the day after it expires. Don’t keep the content, publish a new page with relevant details. Instead of “date”, experts recommend just keeping the XML sitemap file up-to-date.
- Cache-Control – Once again, this was a tag used to force when and how often a page gets cached in the browser by bots. This can be added to the HTTP header if you really want it.
Old-Fashioned Meta Tags
- Distribution Meta Tags – Distribution tags are used to control who can access a document or webpage. Typically, it’s set as “global”. The inherent implication is that if the page isn’t open (password protected), it’s available to the world. This tag is actually useful for a staging site if you’re still setting things up. Just ask your developer to add a username and password with “nofollow” attributes to the staging URL.
- Generator Tag – This tag is used to note what program created the page. Nowadays, it’s useless to modern websites and just wastes valuable crawling time.
- Abstract Summary – Occasionally, this tag is used to place an abstract of content for educational purposes. Abstract tags are used for archived pages. To make an abstract tag, you need to add a concise summary of 150 characters or less. This isn’t necessary for standard sites.
So, What Should I Do About Meta Attributes?
Conclusively, it’s better to keep things to the point with meta attributes. Use only what’s relevant and will be considered helpful to search engines. If you follow best practices, you’ll be able to see results pretty soon. After all, you’re making the user experience better and (hopefully) providing helpful information about topics.
Meta tags are pretty helpful to search engine visibility, so taking the time to set them up will only help your content. Updating tags for search snippets regularly also improves site visibility. Keeping things relevant to your page and making it clickable is also going to improve your website metrics. So, you can then focus on developing content and getting on with other website maintenance.
How do I edit my Meta Tags?
Depending on your website, you should be able to take some time and update your tags. If you use a CMS like WordPress, editing your titles and descriptions will be straightforward. Other attributes will have to be updated on the back-end file share. Should your site be hard-coded (no content management), you’ll have to go straight to the website set up or get your friendly web developer to do it for you.
How Often Should Meta Properties be Updated?
Depending on how often you update content, you’ll need to update titles and descriptions regularly when your content changes. Other meta tags, like location and language, will also need monitoring. In case you move servers or Internet Providers, this is a vital step in getting your site back up and running. Experts recommend keeping tabs on meta properties regularly for proper site maintenance. After all, you never know what might happen.
More Handy Blogs by SEO Rank Movers
- How to Use HTML Tags in SEO for Ranking
- How to Write Meta Descriptions that Gets Clicks
- Content Marketing: Balancing Creativity and SEO in Content Writing


