What is Open Graph Markup?
Open Graph markup or tags are code that is used to control how URLs are presented on social media. They are located in the <head> section of your webpage and are part of Facebook’s Open Graph Protocol.
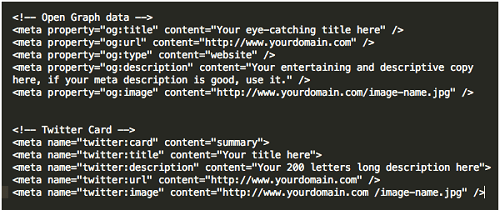
Here is an example of the code that is used for the open graph meta tags:

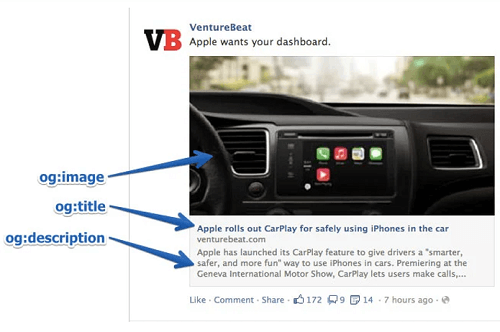
Here is an example of what it will look like when shared on social media:

Why are Open Graph Markups Important?
- The content will look more appealing on social media
- It gives people a glance at the content and what it is about
- People will more likely see and click on your shared content
- Your brand will have more visibility on social media search
- It helps Facebook to understand the content of your page
- When people share your page link in direct messages, and open graph creates a snippet. However, it is only if the apps support open graphs.
Basic Tags the Should Be Used
There are 17 open graph tags listed by Facebook. However, there are the basic ones that you need for your page. In this section, we will be looking at those basic ones.
Here are the standard open graph markups:
og:url – This is the page URL used for the page, which will be similar to the canonical URL.
Og:title – This is the title of the page, and in SEO’s case would be the H1 of your page. The title has to be short following a guidance of 40 characters for mobile and 60 characters for desktop.
Og:description – this a brief explanation of the content that should complement the title. You can use your meta description for this section as long as it describes what the content is about clearly. Facebook recommends using two to four sentences.
Og:image – this is the image that will appear in the social snippet. It is the most important as it occupies most of the social snippets. The image dimensions must be at least 1200×630 pixels and must not exceed 8MB.
Og:locale – this defines the language that is used for the content. If there is no language that is allocated for the content, Facebook will assume that the page uses American English. In our case, this would be already be allocated in our meta property.
How to Set Up Markup Tags on WordPress
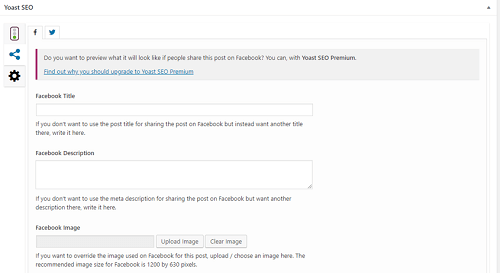
Step 1: go to the Yoast box in the backend

Step 2: Add title, description, and image for that specific page
It is suggested that you don’t fill out the URL manually because Yoast does it for you. Yoast will also add image dimensions as well. Also, if you don’t set an image tag, the featured image will be used as default.
Step 3: set the image tag sitewide
This has to set up in Yoast settings. In our Yoast, you will click on the SEO button, choose the social options, and enable the toggle.
How to Test Open Graph Tags
To check if your tags are working properly, you can use the following:
They all work the same way by checking your page’s open graph markup tags and show how it will look when shared. When you do the test, it will also help with preventing issues where there are tags that aren’t pulled correctly. The important thing is that the snippet looks appealing, so even if you miss the less relevant tags like fb:app_id, it’s not a problem.
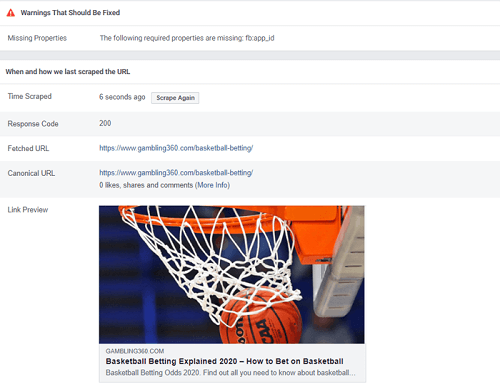
Here is an example of how Facebook Sharing Debugger looks: