The Importance of a Website Source Code
In your website source code lies Images, text, and even call to action. Google and some of the other search engines are reading the code to determine where your site pages should appear in indexes for a search query.
Here is a guide to show how you can read your website source code and to make sure it is SEO-friendly.
How to View Source Code
The first step to check your site’s source code is to view the code. Every browser allows you to do this. See below the keyboard orders for viewing your site source code for both PC and Mac.
PC
- Firefox: CTRL + U
- Internet Explorer: CTRL + U
- Chrome: CTRL + U
- Opera: CTRL + U
Mac
- Safari: The keyboard shortcut is Option+Command+U or you can right-click on the webpage and select “Show Page Source.”
- Firefox: right-click and select “Page Source” or you can navigate to your “Tools” menu, then select “Web Developer,” and then click on “Page Source.” The keyboard shortcut is Command + U.
- Chrome: Navigate to “View,” click on “Developer,” and then “View page Source.” You also can right-click and select “View Page Source.” The keyboard shortcut is also Option+Command+U.
Once you know how to view the website source code, you will also need to know how to search for things in it. Typically, the same search functions that you use for normal browsing apply to searching in your source code.

Source Code Title Tags – How do they work
The title tag is what we know as the holy grail of on-page SEO. It’s the most imperative thing in your source code.
Do you see those results that Google provides when you search for something? Well, all of those results come from the title tags of the website they are pointing to. If you don’t have a title tag in your source code, you won’t show up in Google.
Meta Descriptions in Source Code
Another vital part of your webpage head section is the meta-description tag. This 160-character snippet is a free advertising copy displayed underneath your title content in the search engines. Make sure you have it on your web pages and also make sure they don’t duplicate.
H1 Headings in Source Code
H1 headings also carry a little on-page SEO weight, so it’s a great idea to check your web pages to make sure that you are using them properly. You don’t want more than one set of H1 tags on any webpage. If you over-optimize your website, it will harm you in the long run.
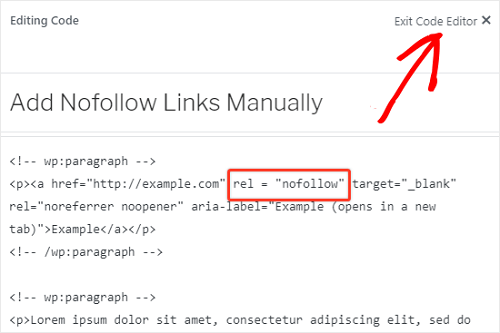
Nofollow in Source Code
In the world of SEO, getting another site to link to your website is a great achievement. That link is also seen by search engines as an authorization. Search engines factor in the number of links pointing to your website when they are ranking your website in their search engines. “Link Juice” is known as a non-scientific word for the so-called power that the links provide your site or webpage in question.
No follows are attribute coded into a link to stop the link juice from going to a website. This is a common thing that you will see in the links present in the comment section of blogs.
To find out if backlinks are passing some link juice, check to see if the links have the no-follow attributes inside them. If they do, then the link you have worked so hard to get isn’t doing much for you since the Nofollow attribute tells Google to ignore your webpage.

The Image Alt Tags in Source Code
Empty image alt tags are common SEO low downs. Image alt tags describe images are to the robotic search engines.
If you run an e-commerce site, you want to make sure that your alt tags are always filled out.
Conclusion
Knowing how to read the basic source code is vital for anyone building a site. It helps create SEO-friendly website pages and sites, as well as identify pre-existing SEO issues that can harm your website’s position in the SERPs.