Absolute vs Relative URL – Which One is Better to use?
A well-thought-out URL structure is significant for proper functionality, positive crawling, and precise indexing of your site. The critical consideration is to arrange all your URLs in an even format, relative, or absolute way. Here we explain the difference between the two and cover the basics so that you can be able to choose the best option for your goals.
What is an Absolute URL?
An absolute URL provides you with all available data about your page’s location on the website. We know that the protocol (HTTPS) and the domain (www.website.com), can trace all levels of things, and device a page’s location on a site.
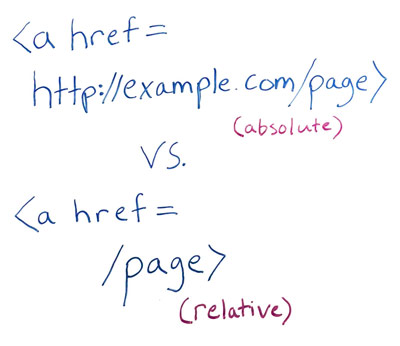
Illustration: https://www.somewebsite.com/catalog/category/product
What is a Relative URL?
A relative URL provides the tag of an absolute URL. If you link to a product page from a category page, you use the following HTML relative URL: <a href=” product”>.
It is presumed that if a relative link appears on a specific page, that same page should be used as its root.
The difference between relative and absolute URL
An absolute URL has all the data that is essential to locate the resource. A relative URL is used to find a resource using an absolute URL as a starting point.
A relative URL naturally consists only of the path, and the resource, nonetheless no scheme or server.

Reasons to use relative URLs
1. It is easier and faster to code.
When you are a website developer, and you build a site, and there are thousands of pages, coding relative, as opposed to absolute URLs, is a way to be more well-organized.
2. Staging environments
Instead of being example.com, it will be examplestaging.com. The entire site will be simulated on that staging domain. Having the relative vs absolute URLs means that the same website can exist on staging and on production, or even the live accessible version of the website. You don’t have to, without going back in and recode all of those URLs.
Relative URLs also cause your page to load faster. However, to have absolute vs relative URLs in your site far outweigh the longer that it will take to load.
Reasons to use absolute URLs
1. Scrapers
If you have all internal links as the relative URLs, it will be easier for a scraper to use your site and put it on a new domain, and the whole site would just work. That really sucks, and it’s good for that scraper.
2. Prevents duplicate content issues
The other reason why it’s significant to have absolute vs relative URLs is that it alleviates the duplicate content risk that might be presented when you don’t have these versions of your website resolving to one version.
Google might potentially enter your website on any one of these four pages, which means they’re the same page to you. They’re four different pages to Google, but the same domain to you. However, they are four different domains to Google.
However, they could enter your website, and if your URLs are relative, they can crawl and index your whole domain using any of these formats. While if you have the absolute links coded, though, Google uses your website on www. and that determinations.
Once they crawl to the next page, that you coded without the www., all of the other internal link juice and all pages on your website, Google is not going to think that those live at the www.version.
3. Crawl Budget
The other reason why it’s vital not to do this is because of the crawl budget, which is a limit placed on most paid-for tools.
How to fix your relative versus absolute URLs issues
- Fix what is happening on the server-side
force all of these different versions of your domain to resolve to one version of your website domain. You should already have a good idea of which version of your site is the real version, whether that’s non-www, www, HTTPS, or the HTTP.
- Fix your internal linking
Great. So managed to fix it on your server-side. Now you must adjust your internal links, and you will need to re-code them for being relative to being absolute.
Once you’ve got your nav fixed, pull out your database or run a Screaming Frog crawl to discover internal links that aren’t part of your nav. Make sure you update those to be absolute as well.
- Canonicalize it!
If you can’t get your internal links to be fixed or if they’re not getting set anytime, a Band-Aid that you can kind of put on this issue is to canonicalize all of your pages.
As you change your server to force all of these different versions of your domain to resolve to one, you should be applying the canonical tag on all the pages of your site to self-canonize.
Create Effective Absolute Links
If you want to use absolute URLs, the following tips will definitely help-
- When canonicalizing the bigger version of your site, give preference to the HTTPS protocol, since Google believes it to be more secure.
- Even though it does not influence your SEO metrics directly, it is better to use a version without www., since these four characters serve to elongate your URLs only.
- Fix links in your internal navigation.
- Ask your team to also notify you about any non-absolute URLs they might stumble upon when working with the site.
- Use Screaming Frog or similar tools to spot links that do not align with the accepted format.
- If you can’t fix your URLs, canonicalize them to alleviate the risks of duplicate content and also scraping.
Overview
In conclusion, relative links are not as useful. Absolute links are the way to go. Make sure that you are fixing these prevalent domain level identical content issues.
Sources
- https://clever-solution.com/blog/absolute-vs-relative-urls
- http://www.thesempost.com/google-absolute-versus-relative-urls-seo/
- https://webmasters.stackexchange.com/questions/84569/absolute-vs-relative-urls-for-seo