Using Breadcrumbs SEO to Improve User Experience
Breadcrumbs may not be a major factor for SEO, but they play an important role in the user experience of your website. In this guide, we will be looking at what is breadcrumbing, how the use of breadcrumbs on websites can improve user experience and rankings. Read on to find out more about the navigational tool and what is the meaning of the term breadcrumb.

What are Breadcrumbs?
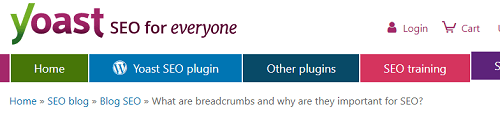
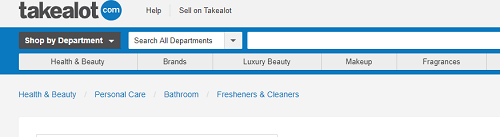
Breadcrumbs are links that help the user track their current page path to the homepage of the site. They appear underneath the main navigation menu, and it creates a hierarchy of the pages you have on your website.
When you use breadcrumbs properly, they can add context to your page and improve the user experience. From the user’s experience perspective, this navigational tool helps them to navigate the hierarchy of your site one level at a time
Types of breadcrumbs
There are three different kinds of breadcrumbs:
- Hierarchy Breadcrumbs
These are the most commonly used navigational tool, and these are used to show where a user is on the website’s hierarchy. It also shows the user how far they are from the homepage. They are also known as the location breadcrumbs.
A web page example will be as follows: Home> Blog> Category> Current Page

- Attribute Breadcrumbs
This type of navigational tool is mostly used by websites that have products and would need to use product attributes.
An example will be as follows: Home> Product Category> Gender> Size

- History Breadcrumbs
These are also known as path-based breadcrumbs. They show the history of pages that the user followed from the first page they landed on. Most sites avoid using this kind of breadcrumb because there is the back button the users can use. This navigational tool is very helpful for users who want to go back to some of the pages or page they were on before. However, they can be confusing; because users would have jumped from page to page that is not related.
An example will be as follows: Home>Previous Page> Previous Page> Current Page
Benefits of Using Breadcrumbs on Website
- They help reduce the bounce rate – they encourage users to explore your site more.
- Search Engines love breadcrumbs (especially Google) – They also show search engines the structure of your site. It allows them to know which pages are related and will work as a content silo. With Google, your breadcrumb trail may be shown in the search results.
- Helps with user experience – this allows users to easily click on high-level pages immediately without the need of pressing back many times.
Breadcrumbs and SEO – Why are they Important?
Breadcrumbs are more the user and improving their experience and usage of your website. But you may ask if they are good for SEO, and yes, they are.
When you have used breadcrumbs on your website, it leads to better user experience and users end up trusting your site, and this will affect your rankings.
You can also use keywords on your anchor text for the links on the navigational tool trail. If you use keywords on your anchor text, Google will see the link as a suitable search result for other related queries and rank the page higher. The Breadcrumbs SEO will also improve your internal link for related pages
Adding Breadcrumbs Navigation
There are different ways of adding breadcrumbs, and this is dependent on the kind of site you have.
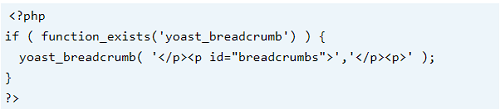
For WordPress sites, some plugins can be added to have the breadcrumbs appear on pages. For HTML and other websites that require you to add the code manually, you will use the following code. The code will be added just above the page title, but this is also dependent on the theme of your website. Some themes require the code to be added to the header file.

If you want your breadcrumbs to appear on the search results, you will need to add structured data – https://jsonld.com/breadcrumb/
Breadcrumbs Trail Mistakes to Avoid
- Avoid duplicating the main menu navigation – A breadcrumb should be used as an additional navigation tool. It will be meaningless if it is the same as the primary navigation
- Use them when necessary – there are websites that do not require the use of breadcrumbs. For example, if your site has main navigation that remains visible even after the user has chosen a category, then there is no need to have breadcrumbs
- Avoid stuffing keywords on your anchor text – It is better to use one keyword relevant for the page. This will also make your trail short and not overwhelm the user
- Keep the breadcrumb trail short – You want to avoid having breadcrumbs that are too long. For example, you don’t have to use your URL or H1 on the breadcrumbs, rather use short words especially if you are linking back to more than two pages
Tips to Optimising for the Best Bread Crumbs
- Only use breadcrumbs to answer user intent
- Use them at the top of the page before the H1 and underneath the main menu
- Always use the breadcrumbs across your whole site
- Never link to the current page because it is not necessary, the user is already of the page
- Include all the necessary links and don’t skip a link
Google Breadcrumbs SEO
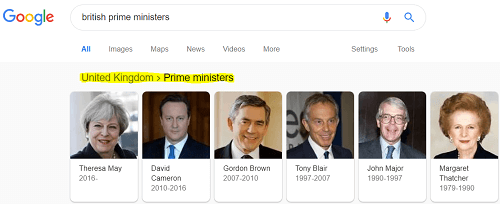
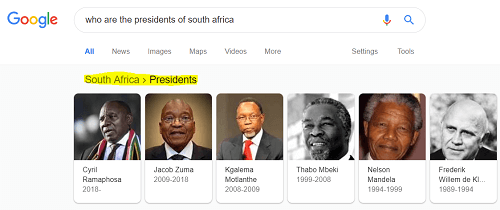
Google has also started using breadcrumbs for search results. They are triggered by informational search queries and appear at the top of the page. It applies to the image search results because it will show images of people related to your search query.